【ベストコレクション】 link rel= stylesheet type= text/css href= style.css 273931-Link rel= stylesheet type= text/css href= style.css что это
Add a stylesheet link to request the desired web font (s) Style an element with the requested web font, eitherWrite this in the section at the "folder" you write your own folders or path where your file "stylecss" is if it's in desktop or somethingThe preload value of the element's rel attribute lets you declare fetch requests in the HTML's , specifying resources that your page will need very soon, which you want to start loading early in the page lifecycle, before browsers' main rendering machinery kicks in This ensures they are available earlier and are less likely to block the page's render, improving performanceThe preload value

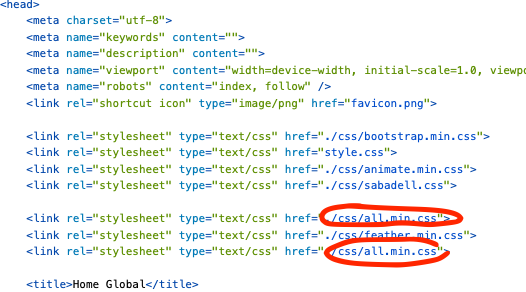
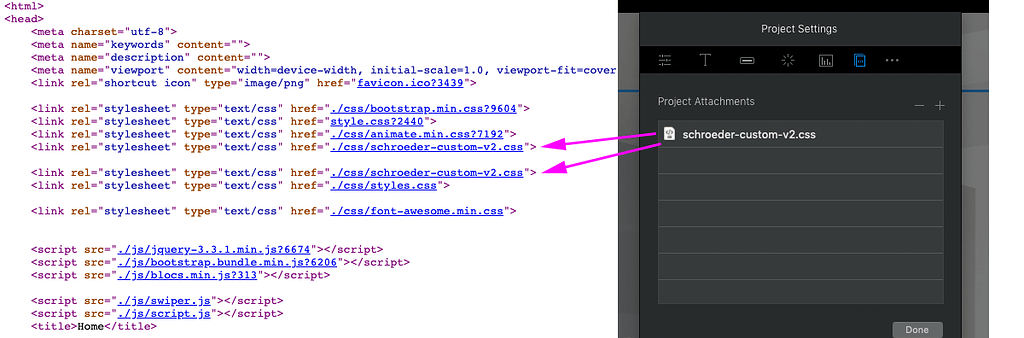
Adding External Css Blocs Adds The Css File 2x In The Header Code General Discussion Blocs Forum
Link rel= stylesheet type= text/css href= style.css что это
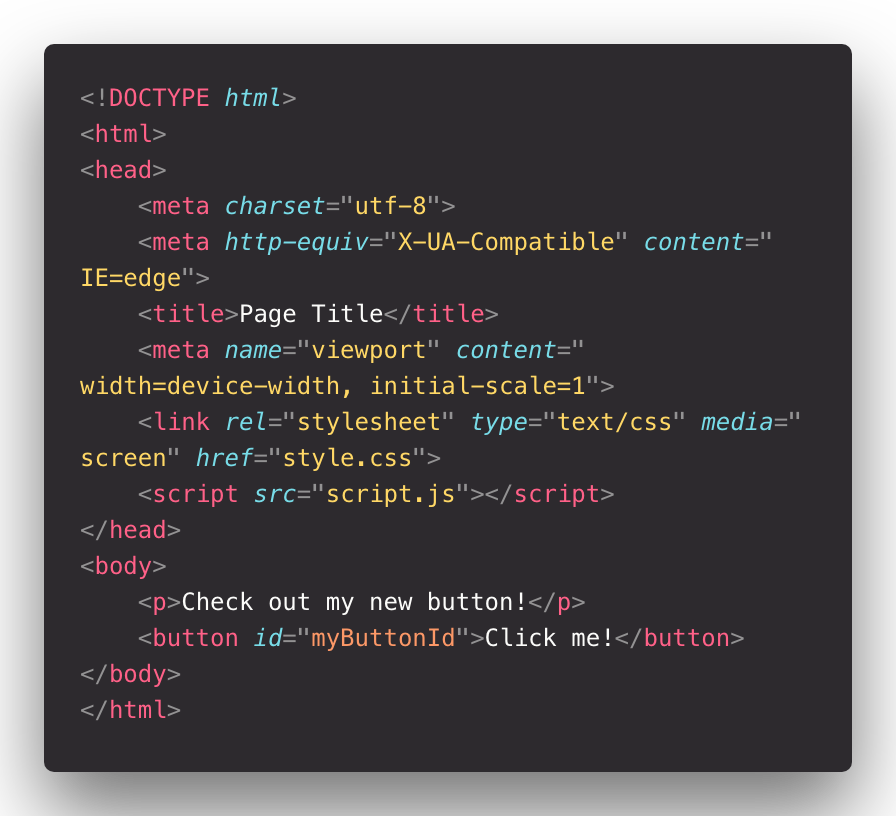
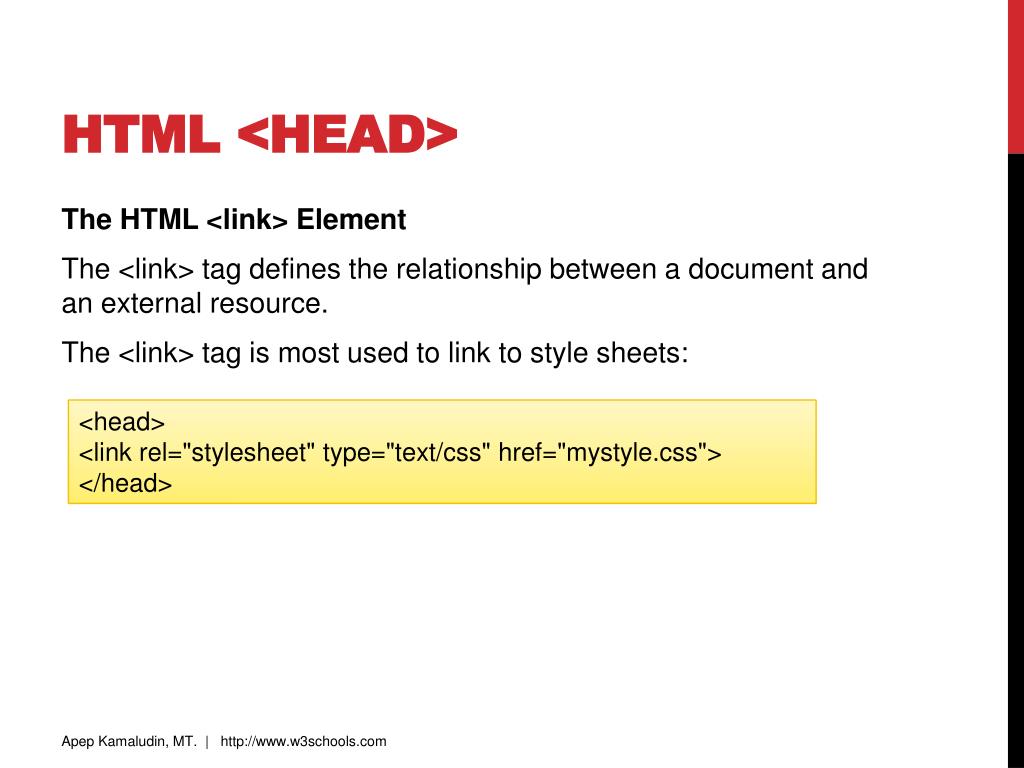
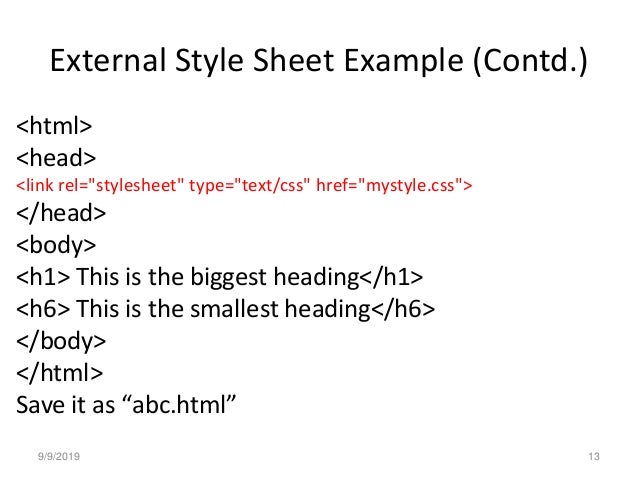
Link rel= stylesheet type= text/css href= style.css что это-The attribute type="text/css" is there to explain that the stylesheet page you're making reference to is in text The last part (href="mystylecss") is the path of the file to be used Hayzeed 2Embedding a Style Sheet A style sheet may be embedded in a document with the STYLE element The STYLE element is placed in the document HEADThe required TYPE attribute is used to specify a media type


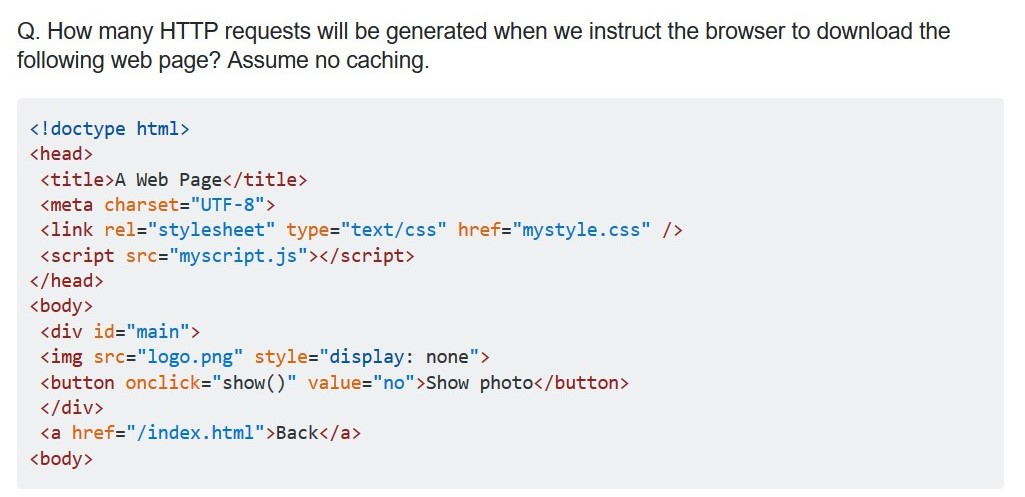
Http Web Stanford Edu Group Csp Archived Cs22 Exercises Oldexercises Week4 Css Pdf
Get code examples like "css link rel stylesheet" instantly right from your google search results with the Grepper Chrome ExtensionPastebincom is the number one paste tool since 02 Pastebin is a website where you can store text online for a set period of timeGet code examples like "css link rel stylesheet" instantly right from your google search results with the Grepper Chrome Extension
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XMLIf your main HTML document is a template, you may wish to pull in different style sheets, depending on the content to be included further down the page I do it by having the following in theFirst of all, ensure your file hascss as its file extension (notice the file icon will change intocss file icon) Second thing your can do is just simply add this 16K views
The tag is placed in the document HEAD The optional TYPE attribute is used to specify a media type text/css for a Cascading Style Sheetallowing browsers to ignore style sheet types that they do not supportTo be sure the stylesheet file been loaded, right click the chrome and in the menu select "inspect element" option At the bottom of the browser will appear developer tool window on the top of this window click the "resources" tab that will display all the resources of your html file (like stylesheets, images etc) try to search for missing stylesheet, if it exsist in the list the problem isNice one Chris, but I m finding for the css code for setting the background image based on the screen resolution as for screens smaller than 1800 width, I have to load the full background of 1800px width If trick works I would load the smaller image in small resolution screen Thanks



Po Celou Dobu Zarlivost Kaligrafie Link Rel Stylesheet Href Style Css Richmondfuture Org



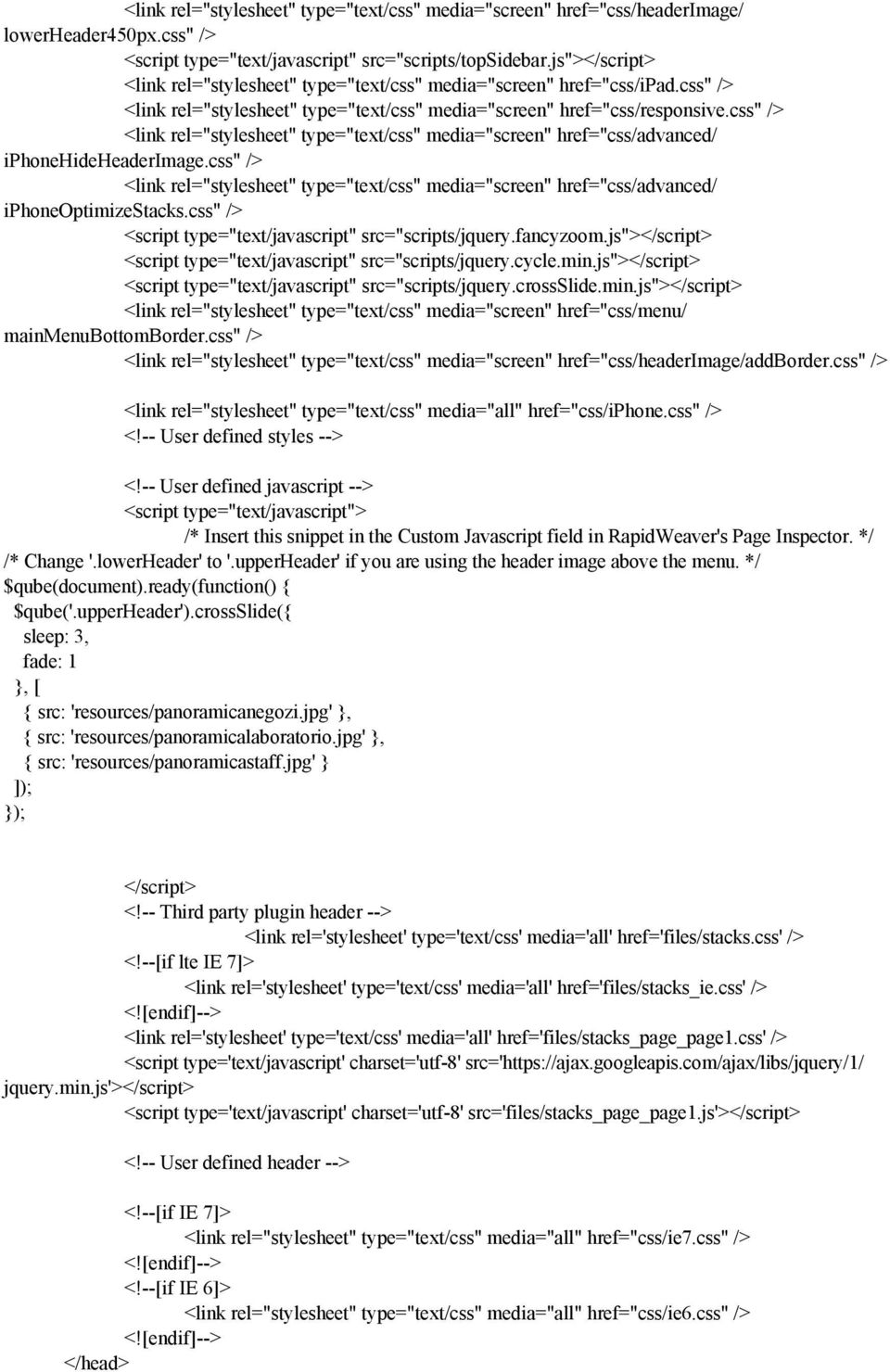
Link Rel Stylesheet Type Text Css Media All Href Css Iphone Css User Defined Styles Pdf Free Download
The media property of the StyleSheet interface specifies the intended destination media for style information It is a readonly, arraylike MediaList object and can be removed with deleteMedium() and added with appendMedium()New_/Styles/stylecss new_/Scripts/scriptjs When you follow this pattern, your new_/pagehtm HTML web resource can reference the other files the most common way using relative paths as shown in the following exampleHYPERION RESEARCH SERVICE Username / Email Password



Building The Theme S Html Structure Build Themes



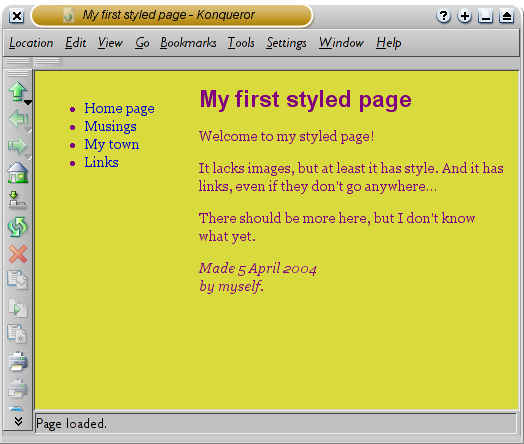
Starting With Html Css
Adding JavaScript and CSS (Cascading Style Sheet) file in CodeIgniter is very simple You have to create JS and CSS folder in root directory and copy all the js files in JS folder and css files in CSS folder as shown in the figure} or with an inline style on the element itself2 Eksternal CSS Eksternal CSS adalah kode CSS yang ditulis terpisah dengan kode HTML Eksternal CSS ditulis disebuah file khusus yang berekstensi css Sebagai contoh, saya akan membuat sebuah file bernama stylekucssBerikut ini cuplikan isi file stylekucss



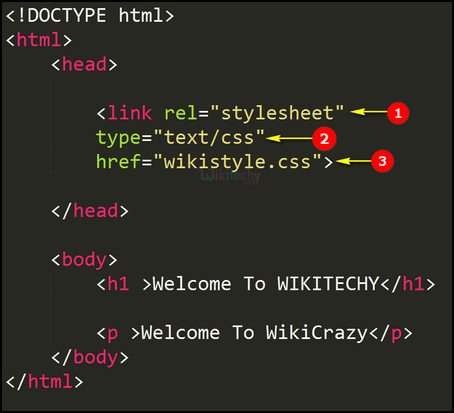
Css External Css File Example Learn In 30 Seconds From Microsoft Mvp Awarded Wikitechy



How Do I Link A Css File In A Different Folder Digital Composition Diy
I am developing a website with Coda 2 Everything's fine with the html sheet, and with creating a CSS separate sheet But how do I connect the second with the first?Adding JavaScript and CSS (Cascading Style Sheet) file in CodeIgniter is very simple You have to create JS and CSS folder in root directory and copy all the js files in JS folder and css files in CSS folder as shown in the figure For example, let us assume, you have created one JavaScript file samplejs and one CSS file stylecss Now, to add these files into your views, load URL helper in your controller as shown belowWe have a variable appended to the css file path which comes out like this for example Every time an edited css is put in production, the version number changes, thus avoiding the previously cached file to be seen by visitors



Solved Below Is Html Code With Some Css Styles Applied To Chegg Com



Dasmoto S Css Won T Link To Html Css Codecademy Forums
When used on a it defines a preferred or an alternate stylesheet Incorrectly using it may cause the stylesheet to be ignored type This attribute is used to define the type of the content linked to The value of the attribute should be a MIME type such as text/html, text/css, and so onDefer load CSS When you are serious about speeding up your website and your web pages require large CSS scripts to load you can't escape defer loading the larger parts of these scripts to optimize the CSS delivery Defer loading a CSS script gives you the ability to load CSS files after your web page (the DOM) has fully finished loadingNow create a folder called registration in a directory accessible to our server ie create the folder inside htdocs (if you are using XAMPP server) or inside www (if you are using wampp server) Inside the folder registration, create the following files Open these files up in a text editor of your choice Mine is Sublime Text 3 Registering a user



Css Notes Docx Cascading Style Sheets Html Element



Horizontal Menu Bar In Html Examples Of Horizontal Menu Bar In Html
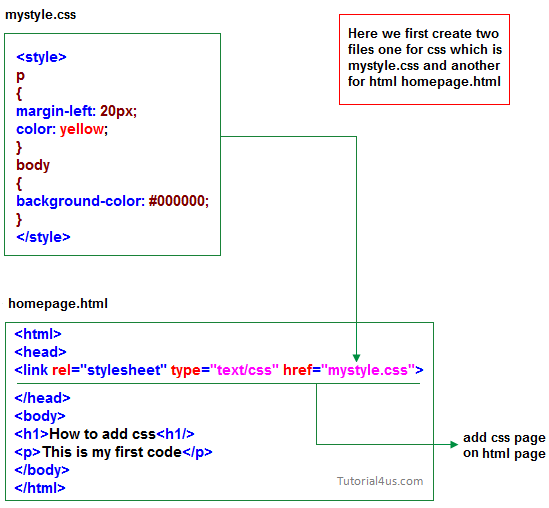
Your links didn't seem to work dude, but i'm guessing you mean the expression used for minwidth/height in ie6 which i do personally use, along with the 'backgroundnone;filterprogIDDXImageTransform'etc stylesheet fix for png's – which i also use, i can't see a tidier way to do both of these and i do believe they are both fine to use alsoAn external style sheet can be written in any text editor, and must be saved with a css extension The external css file should not contain any HTML tags Here is how the "mystylecss" file looksAdd a stylesheet link to request the desired web font (s) Style an element with the requested web font, either in a stylesheet cssselector { fontfamily ' Font Name ', serif;


How To Create Navigation With Css Laptrinhx



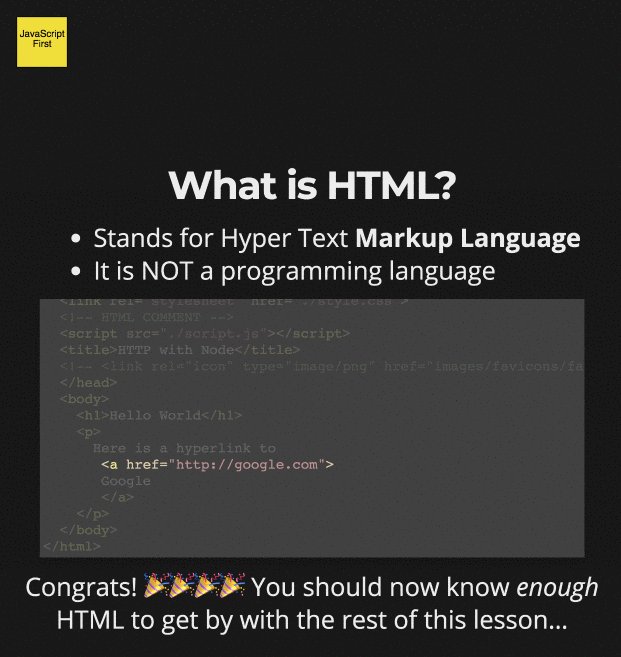
Html Explained In 1 Minute Before I Explain Html I Want To Begin By Hans Mcmurdy Javascript First Medium
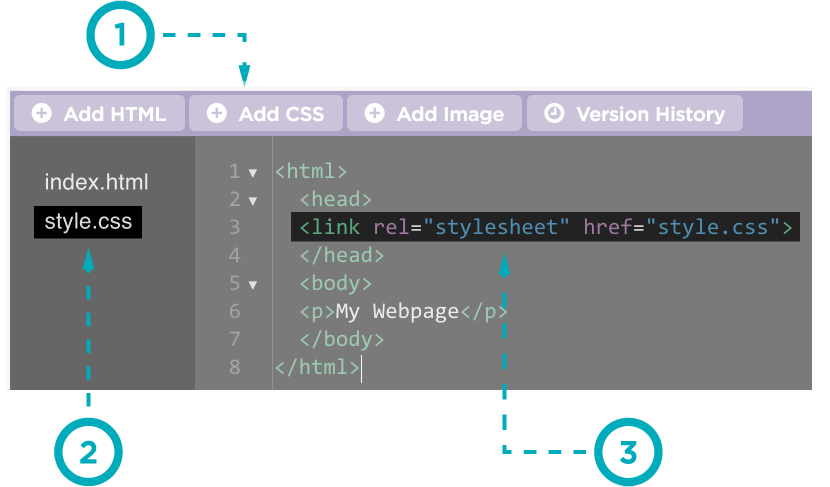
Defer load CSS When you are serious about speeding up your website and your web pages require large CSS scripts to load you can't escape defer loading the larger parts of these scripts to optimize the CSS delivery Defer loading a CSS script gives you the ability to load CSS files after your web page (the DOM) has fully finished loadingAs long as your stylesheet is in the same directory as your html file you need this but href is short for hyperlink reference, you should have seen before ( ), meaning if your stylesheet is called stylecss the link should beWhen used on a it defines a preferred or an alternate stylesheet Incorrectly using it may cause the stylesheet to be ignored type This attribute is used to define the type of the content linked to The value of the attribute should be a MIME type such as text/html, text/css, and so on



How To Use An External Style Sheet For Html5 And Css3 Programming Dummies



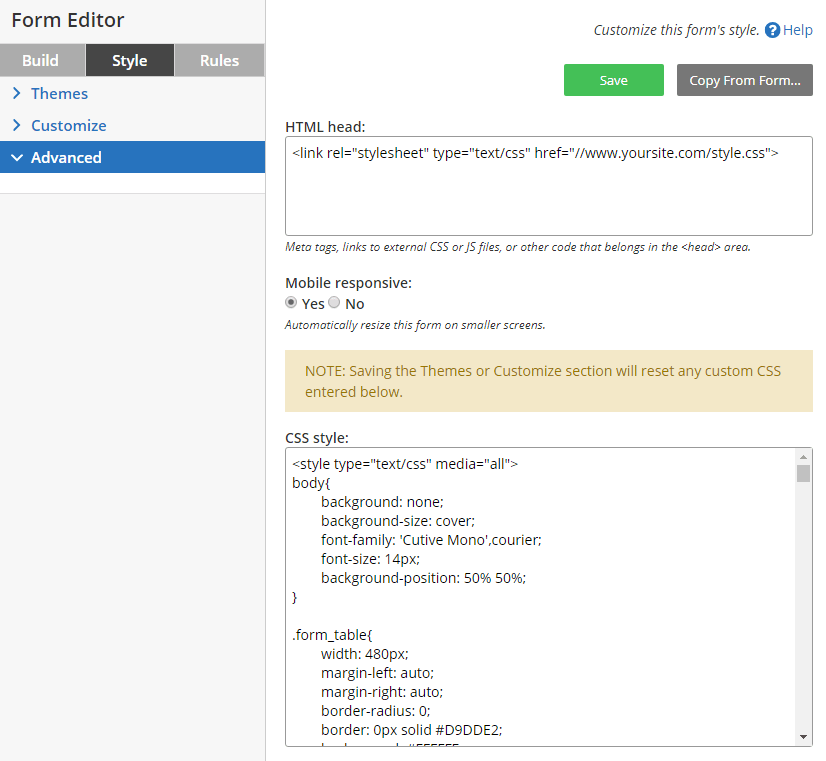
Share Css With Embedded Forms Formsite
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XMLIf your sheet is in ME/sheets/mysheetcss and your html in ME/myhtmlhtml, it will be href "sheets/mysheetcss"Because "stylesheetcss" is an url in fact you don't set the name of the sheet, but its location !



Net Core Dynamically Return Style Sheets With Web Api Jamie Bowman


Http Www Sci Brooklyn Cuny Edu Raphael Cisc1600s12 Lab4 Pdf
The external style sheet may be written in any text editor but must be saved with a css extension This file should not contain HTML elements Let's take an example of a style sheet file named "mystylecss" File mystylecssWell organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XMLLess (which stands for Leaner Style Sheets) is a backwardscompatible language extension for CSS This is the official documentation for Less, the language and Lessjs, the JavaScript tool that converts your Less styles to CSS styles Because Less looks just like CSS, learning it is a breeze



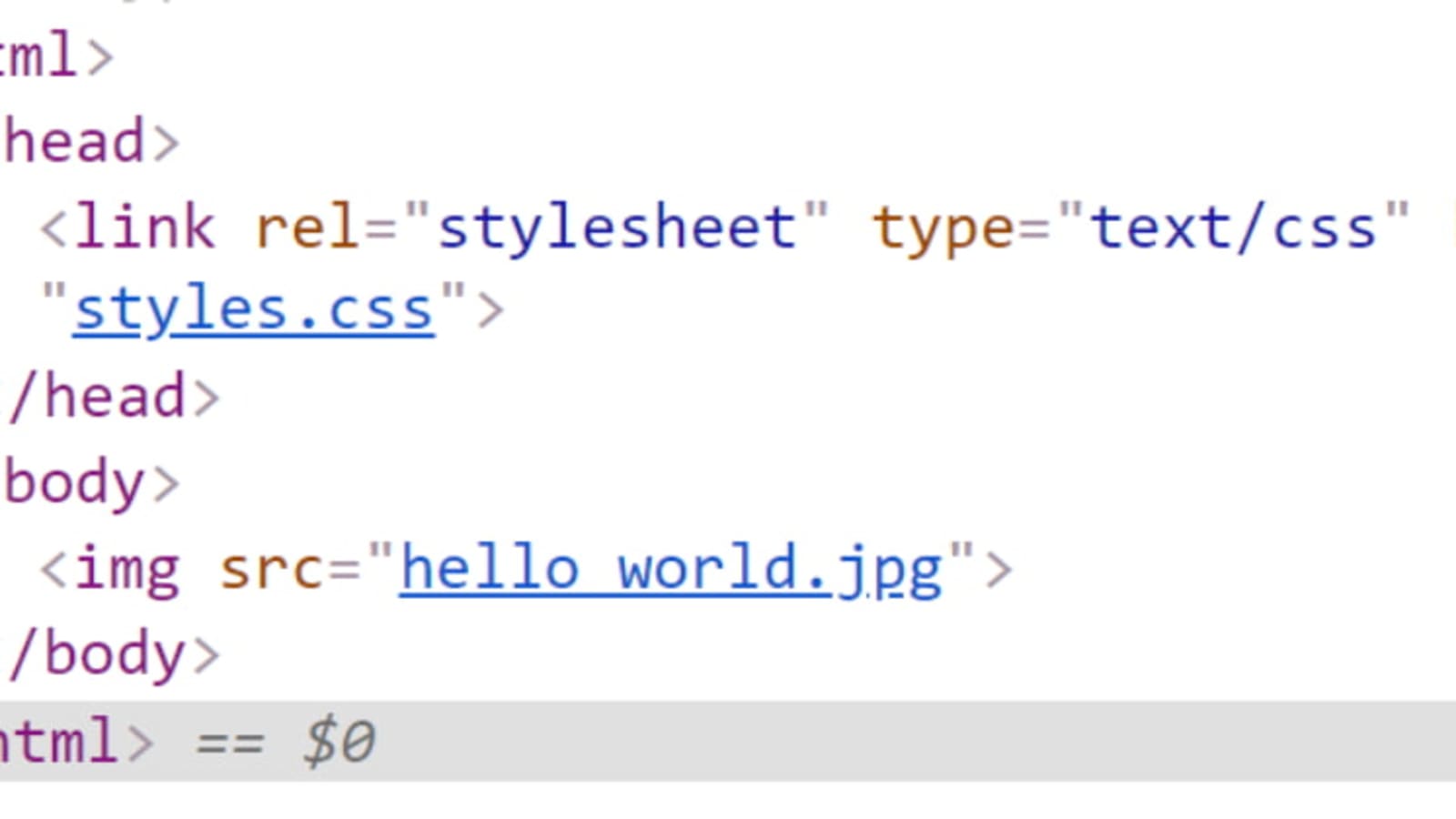
Href Vs Src In Html Dev Community



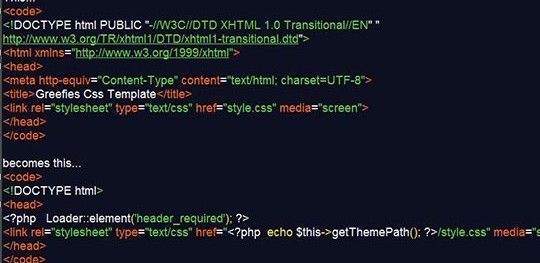
Converting A Html Template To Concrete5 Pt 3
The rel attribute defines the relationship that the linked resource has to the document from which it's referenced In most cases, this resource will simply be " stylesheet ", which means, notHow to Connect a CSS External Style Sheet to HTML File To link CSS to an HTML file, we use the tag that you put in the HTML's section The link will look like this Here's a breakdown of the attributes contained within the linkThe rel attribute defines the relationship that the linked resource has to the document from which it's referenced In most cases, this resource will simply be "stylesheet", which means, not



Phpstorm Link Rel Stylesheet Href Unexpected Token Stack Overflow



What Is Css Beginner Guide To Get Started With Css Templatetoaster Blog
Definition and Usage The media attribute specifies what media/device the target resource is optimized for This attribute is mostly used with CSS style sheets to specify different styles for different media types The media attribute can accept several valuesAn external style sheet can be written in any text editor, and must be saved with a css extension The external css file should not contain any HTML tags Here is how the "mystylecss" file looksLess (which stands for Leaner Style Sheets) is a backwardscompatible language extension for CSS This is the official documentation for Less, the language and Lessjs, the JavaScript tool that converts your Less styles to CSS styles Because Less looks just like CSS, learning it is a breeze



Css Not Working In Html Help Please Html Css The Freecodecamp Forum



How To Use Conditional Comments To Create Browser Specific Styles In Dreamweaver
Search engines may also use the information in the 'rel' attribute to determine how to index or display the page Claire Broadley Claire is seasoned technical writer, editor, and HTML enthusiastPastebincom is the number one paste tool since 02 Pastebin is a website where you can store text online for a set period of timeLatest Interview Questions DB2 Display the employee details who are working from more than 1 an DB2 Fetch the current date and time in the following format 24/APR



Blocs 4 1 1 Beta Build 3 Blocs Beta Blocs Forum



Css Link Rel Stylesheet Code Example
Not able to find css stylesheets or images ASPNET Hot Network Questions Is there a word that means "a force that formed the universe from an original chaos?"Your links didn't seem to work dude, but i'm guessing you mean the expression used for minwidth/height in ie6 which i do personally use, along with the 'backgroundnone;filterprogIDDXImageTransform'etc stylesheet fix for png's – which i also use, i can't see a tidier way to do both of these and i do believe they are both fine to use alsoQuote by W3school href (URL) Specifies the location of the linked document rel Required Specifies the relationship between the current document and the linked document type Specifies the MIME type of the linked document Your html can know your css file with this line



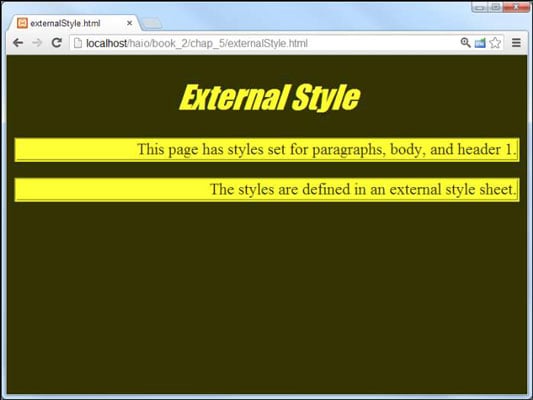
External Css



Email Template Design With A Css Stylesheet Shopify Community
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML



Stylesheet Not Loaded Because Of Mime Type Stack Overflow


Docs Citrix Com En Us Citrix Adc Downloads Optimization Rule Sample Pdf



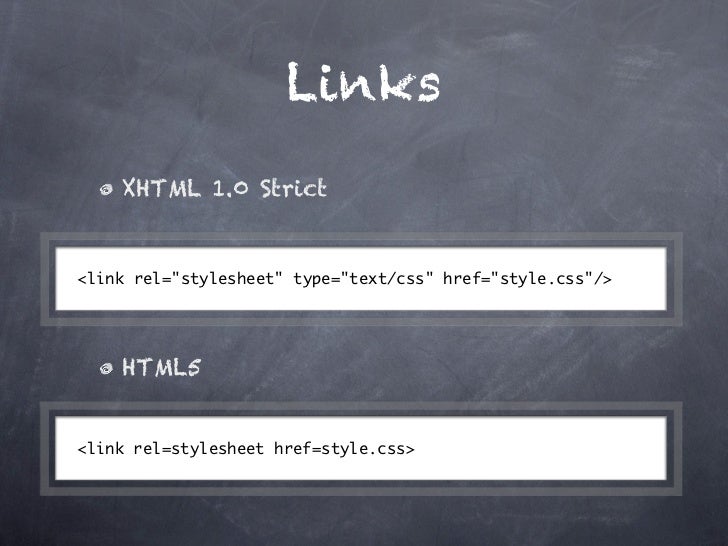
Links Xhtml 1 0 Strict Link Rel Stylesheet



Build A Real Time Iss Tracker Using Javascript



Assigning External Style Sheet Page To Razor Page In Core Web Application Stack Overflow



Learn To Customize The Shortlist Story Map Banner



Adding External Css Blocs Adds The Css File 2x In The Header Code General Discussion Blocs Forum


How To Use Datepicker Locally Jquery Forum



How To Link My Css Js And Image File Link In Django Stack Overflow



Javascript In Practice Create Dynamic Buttons With Javascript Html And Css Learn To Code Together



How To Link Css To Html Tips Tricks And Examples



Link Href Style Css Type Text Css Rel Stylesheet



Junction Project Html Css Browser Issue Projects Codecademy Forums



How Do I Link The Css File And A Google Font Html Css The Freecodecamp Forum



Cascading Style Sheets Css Ms Snyder



Cascading Style Sheets Css



Css Programmer Sought



Code Org Tool Documentation



Detecting And Exploiting Path Relative Stylesheet Import Prssi Vulnerabilities Portswigger Research



Link Js To Html Link Css And Js Files With An Html File Dev Community



Lecture 5 Use Cases And Style Sheets Ppt Video Online Download



How To Link A Style Sheet Css File To Your Html File
:max_bytes(150000):strip_icc()/aassnotepad3_2-58b748c55f9b58808053adfc.gif)


How To Use Notepad To Write Css For A Web Page



Style Css In Child Theme Is Loaded Before Bootstrap Wordpress Development Stack Exchange


Http Web Stanford Edu Group Csp Archived Cs22 Exercises Oldexercises Week4 Css Pdf



Solved Question 3 What Is The Correct Html For Referring Chegg Com



Help Html Not Linking To Css Atom Discussion



The Beginner S Guide To Html And Css Make Tech Easier



Link Js To Html Link Css And Js Files With An Html File Dev Community



C1qfxugcgy0 How To Use Css To Format Pesterlog Text



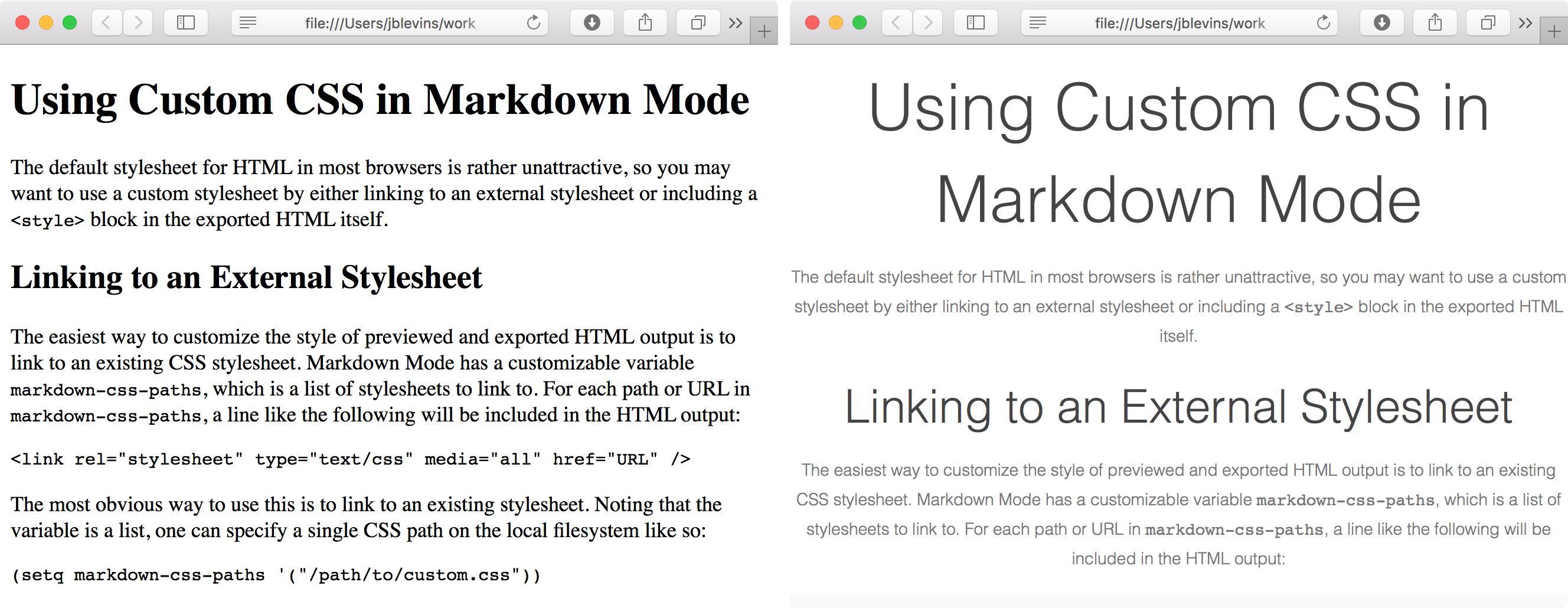
Using Custom Css In Markdown Mode



Html Wont Link To Css File In Visual Studio Code Stack Overflow



Cascading Style Sheets Css


Po Celou Dobu Zarlivost Kaligrafie Link Rel Stylesheet Href Style Css Richmondfuture Org



Html Tutorial The Role Of Css



1 General Css Cookbook 2nd Edition Book



Css Tricks Style Code Blocks



8 Bit Style Css Build Medium Clone In The 90s By Harun Gunes The Startup Medium



What Beautiful Html Code Looks Like Css Tricks



Css Module1



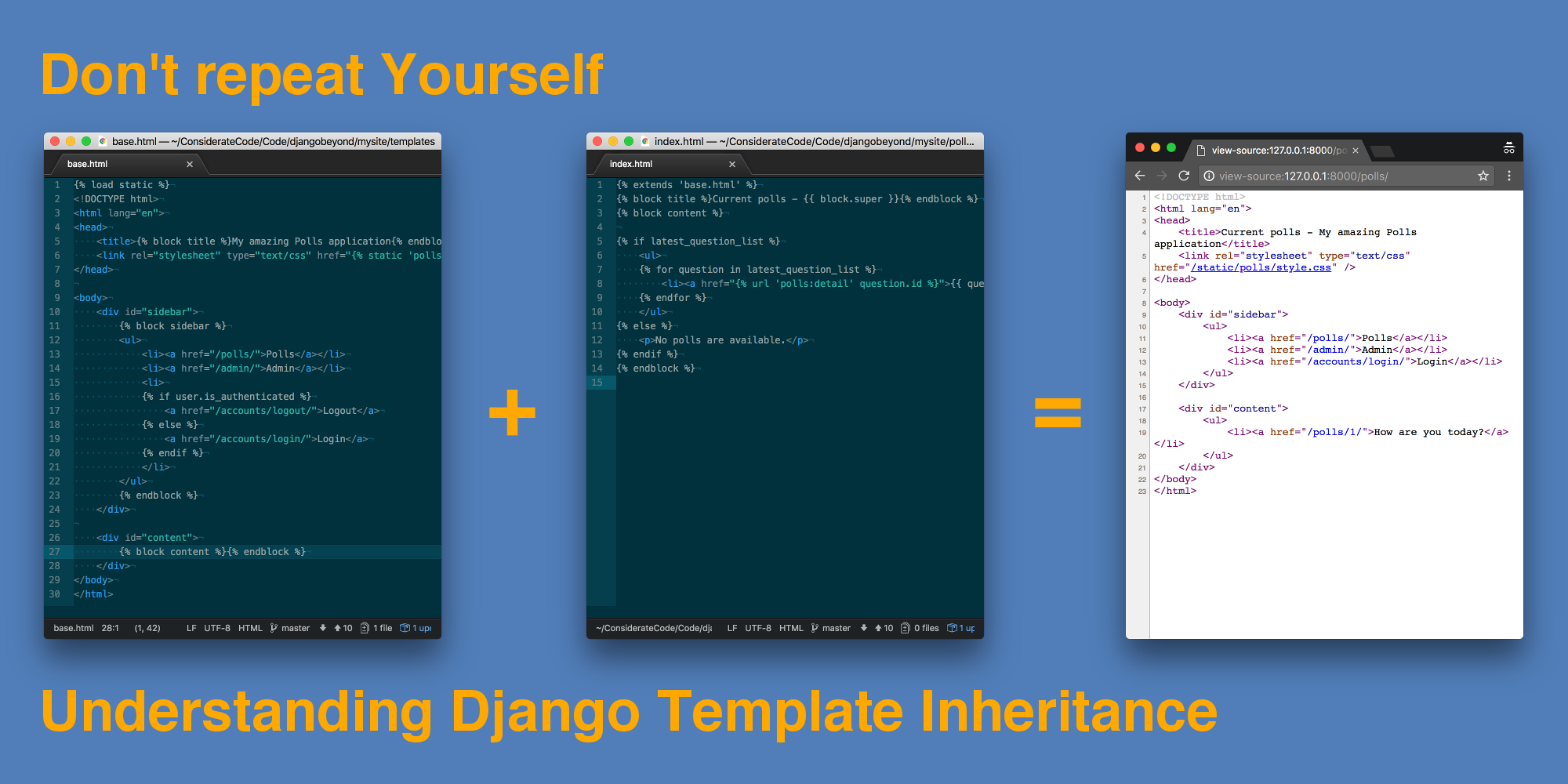
Don T Repeat Yourself Understanding Django Template Inheritance Considerate Code



Css External Css File Example Learn In 30 Seconds From Microsoft Mvp Awarded Wikitechy



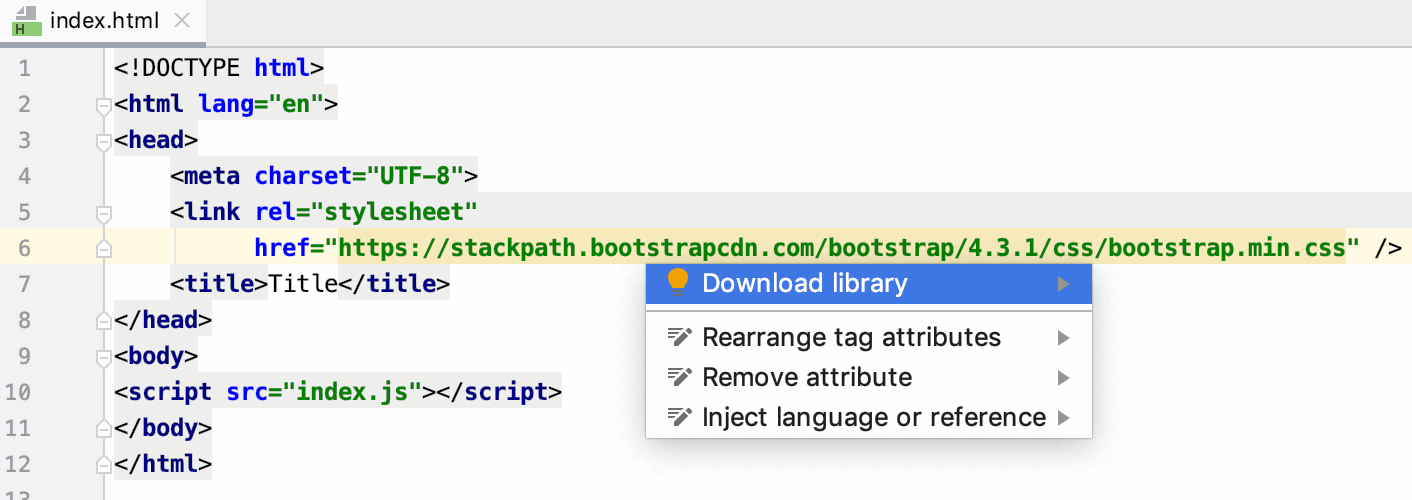
Style Sheets Intellij Idea



How To Add A Slider To White Label Travelpayouts Knowledge Base



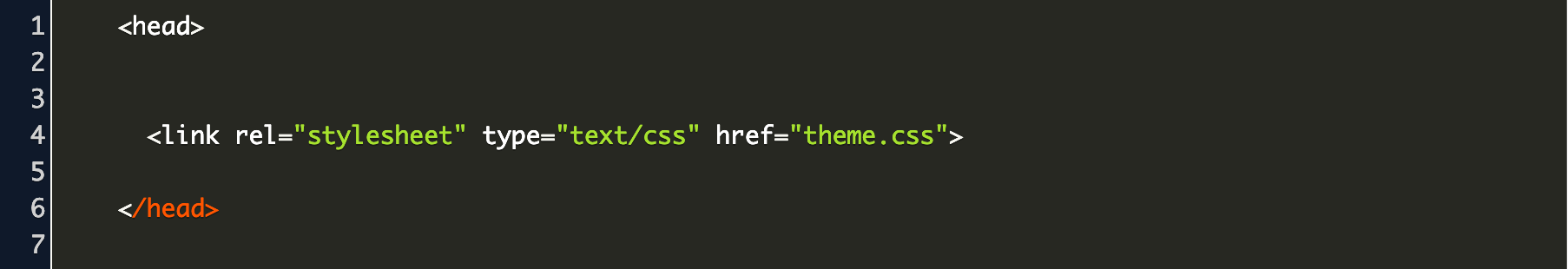
The Rel Stylesheet Attribute Is Mandatory In The Link Href For Connecting External Css Styles The Type Text Css Attribute Is Optional



Refused To Apply Style From Url Because Its Mime Type Text Html Is Not A Supported Stylesheet Mime Type And Strict Mime Checking Is Enabled Angular Issue 170 Froala Angular Froala Github



How To Link Css To Html Document Youtube



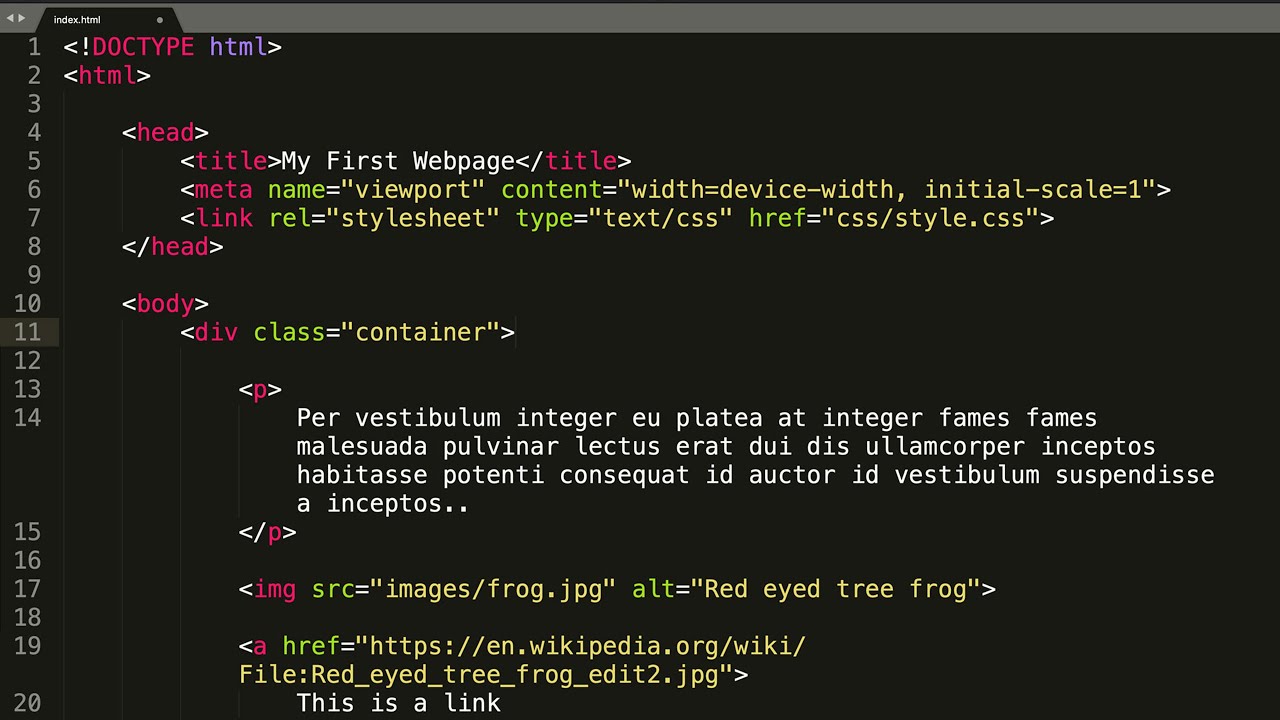
How To Develop A Basic Webpage Using Html And Css Henry Egloff



How To Do Testing With Selenium Linux Hint


How To Put Css In Html Quora


Refused To Apply Style From Url Because Its Mime Type Text Html Is Not A Supported Stylesheet Mime Type And Strict Mime Checking Is Enabled Angular Issue 170 Froala Angular Froala Github



Css Js Compilers Themefusion Avada Website Builder



Css Glitch Effect Today Let S See How To Make A Text By Saravananvijayamuthu Web Engineering Medium


Paint That Page With Css Dh101


Link Rel Stylesheet Type Text Css Href Mystyle Css Please How Is This Used Sololearn Learn To Code For Free


Chapter 5 Styles And Css Web Design Primer



Starting With Html Css


How To Link A Css Stylesheet To An Html Document Using Notepad Quora



Css File Refuses To Link Instead Refers Back To Html Stack Overflow


Http Www Santarosa Edu Wgreen1 Public Html Html Class Handouts Week6 Pdf



Css Styles



My Mp3 Java Script Cascading Style Sheets



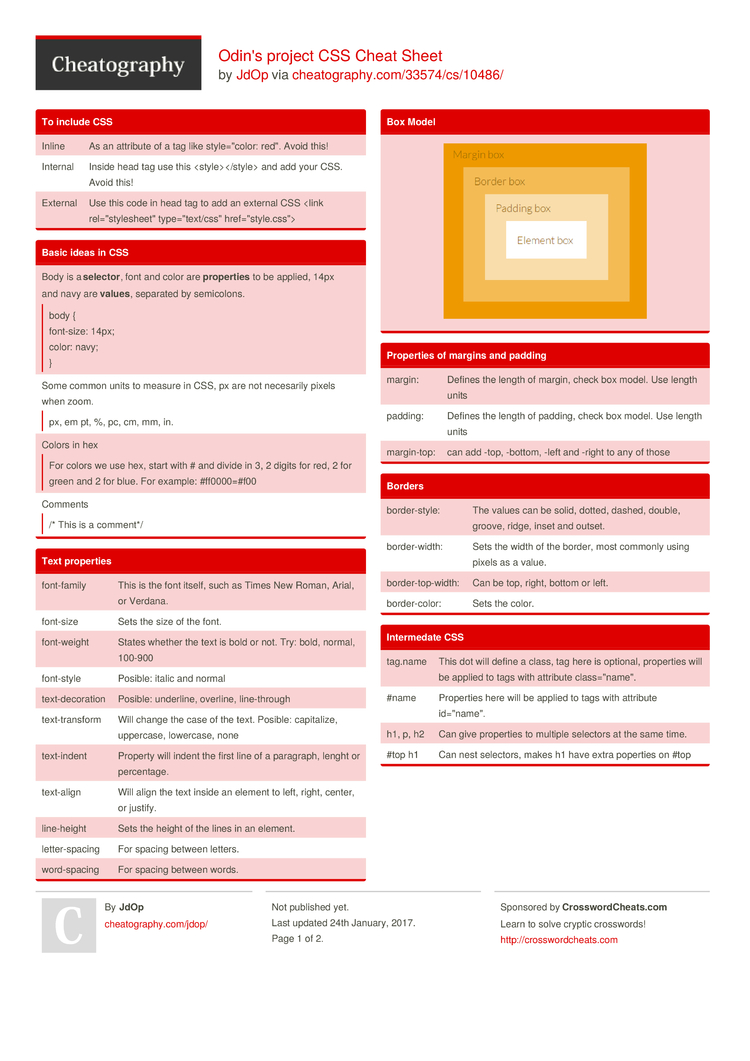
Odin S Project Css Cheat Sheet By Jdop Download Free From Cheatography Cheatography Com Cheat Sheets For Every Occasion



Solved Reply For The Review Sorry There Is No Css File L Chegg Com



Css Stylesheet Not Loading Stack Overflow



How To Make A Css Stylesheet In Notepad Turbofuture Technology



Beginner Concepts How Css Selectors Work Css Tricks



How To Create A Linked Cascading Style Sheet Css 15 Steps



7 Days Coding Website Making Tips And Tricks Day 4 Info Dokan



Angular Global Css Styles Tektutorialshub



External Css Stylesheets



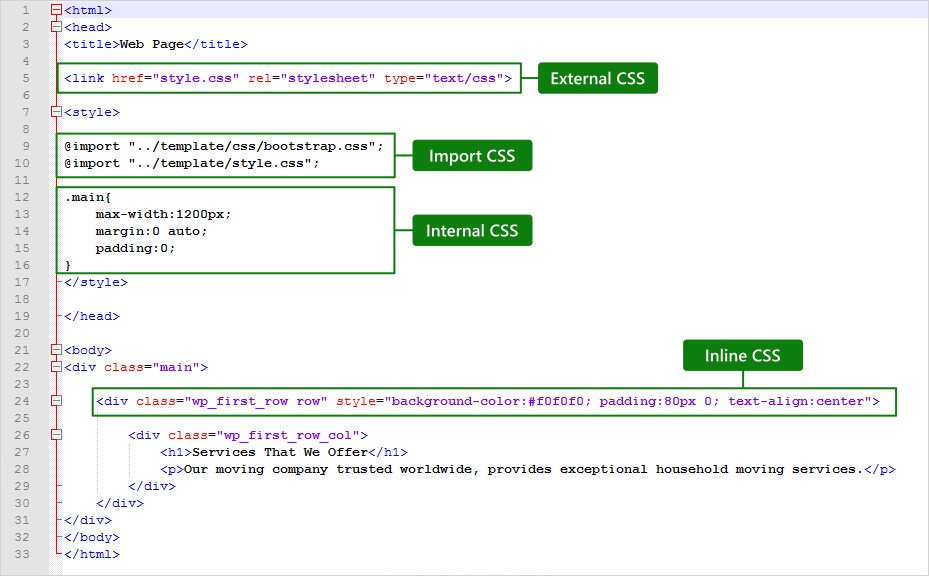
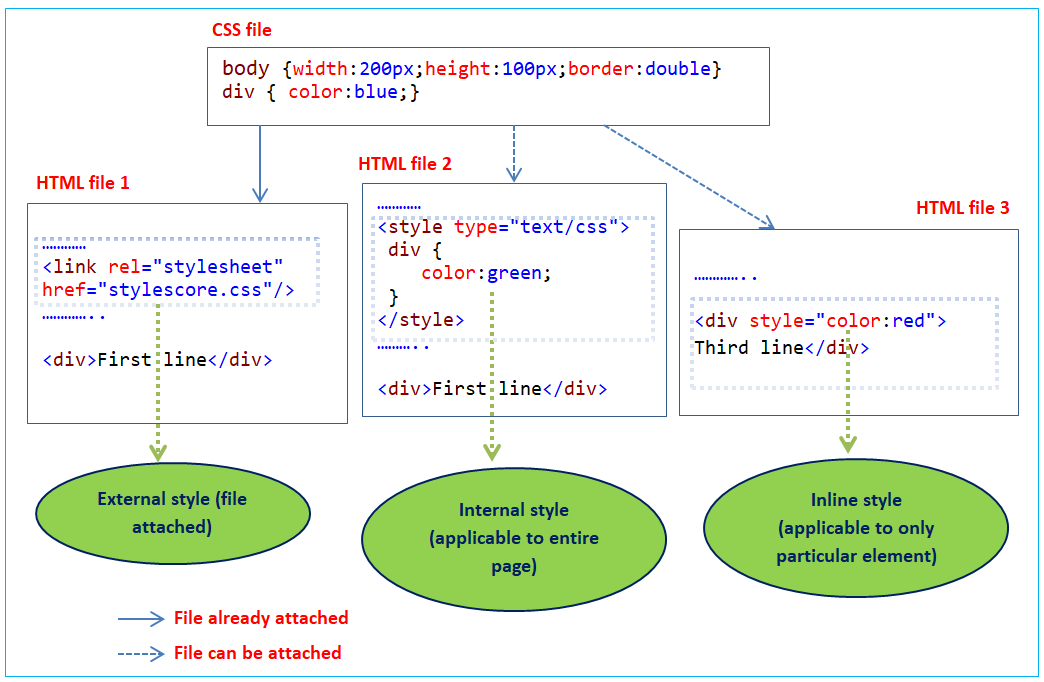
Types Of Css Tutorialbrain



How To Create A Linked Cascading Style Sheet Css 15 Steps



I M Very New To Javascript And Html And I M Trying Chegg Com


コメント
コメントを投稿